Dans l’univers numérique, le visuel joue un rôle central pour capter l’attention et transmettre une identité claire. Les illustrations, qu’elles soient figuratives ou abstraites, simples ou sophistiquées, sont devenues un outil essentiel pour enrichir l’expérience utilisateur et exprimer le caractère d’un site. Mais face à la diversité des styles et des techniques, choisir le type d’illustration adapté à un projet peut rapidement devenir un défi.
Nous explorons ici avec vous les nombreuses catégories d’illustrations disponibles, de la photographie réaliste aux dessins vectoriels en passant par les textures et les motifs. En segmentant ces illustrations par type, style et palette de couleurs, nous vous guidons à travers les options possibles pour créer un site visuellement cohérent et engageant.
Les différents types d’illustrations
Les illustrations peuvent être divisées en plusieurs types fondamentaux, chacun ayant ses sous-catégories.
Le dessin

- Dessin au trait : minimaliste, souvent en noir et blanc, se concentre sur les contours.
- Dessin à l’encre : lignes précises, parfois ombrées pour plus de détails.
- Croquis/esquisse : aspect brut, souvent utilisé pour un rendu authentique et « en cours ».
- Bande dessinée (comic) : style narratif, souvent avec bulles de texte, expressions exagérées.
- Style cartoon : coloré et expressif, avec des formes simplifiées et des traits exagérés.
- Dessin vectoriel : lignes nettes et géométriques, généralement numérique, facilement redimensionnable.
- Dessin technique : représentations précises, souvent utilisées dans des contextes scientifiques ou d’ingénierie.
Les ilustrations isométriques et 3D
La perspective isométrique est une technique de représentation visuelle en trois dimensions où les objets sont montrés sous un angle de 30° ou 45° sans convergence des lignes de fuite, ce qui crée une vue uniforme et symétrique. Elle est couramment utilisée en illustration, en design graphique et en infographie pour donner une impression de profondeur tout en gardant les proportions réalistes.

Les caractéristiques principales de la perspective isométrique sont les suivantes :
- Angles constants : Les lignes horizontales sont inclinées à 30° (ou 45°) par rapport à l’horizontale, et les lignes verticales restent droites. Cela donne une vue où les trois axes (X, Y, Z) sont visibles sans déformation.
- Absence de lignes de fuite : Contrairement à la perspective classique, les lignes parallèles ne se rejoignent pas à un point de fuite. Cela signifie que les objets conservent leurs proportions quelles que soient leur distance et leur position dans l’image.
- Vision uniforme : Cette technique est particulièrement utile pour présenter des objets techniques, des infographies ou des vues d’ensemble de scènes, car elle donne une vision claire et structurée de la disposition des éléments.
L’illustration 3D créer des rendus tridimensionnels, ajoutant profondeur et réalisme.

La peinture
- Aquarelle : couleurs légères et diluées, effet de transparence.
- Pastel : couleurs douces, textures légèrement granuleuses.
- Peinture à l’huile : texture riche, effets de matière, souvent plus détaillée.
- Peinture numérique : simule la peinture classique, mais réalisée numériquement.
- Peinture expressionniste : couleurs vives et formes distordues pour transmettre des émotions fortes.
- Peinture réaliste : reproduit fidèlement les détails, proche de la photographie.
La photographie
- Photographie réaliste : capture fidèle de la réalité.
- Photographie stylisée : images retouchées, avec des filtres ou des effets pour un rendu artistique.
- Photographie documentaire : capture de moments réels, souvent pour une narration factuelle.
- Photographie macro : met en valeur des détails précis, souvent des gros plans.
- Photographie aérienne : vue de dessus, souvent pour montrer des paysages ou des grandes scènes.
- Photographie de studio : éclairage contrôlé, souvent pour des portraits ou des produits.
Les habillages
Les textures

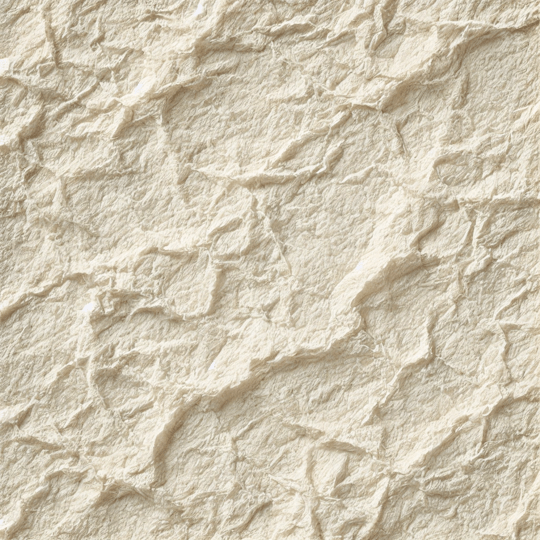
- Textures naturelles : imitent des matériaux comme le bois, la pierre, le marbre, l’eau, ou les nuages. Elles apportent un effet organique et authentique.
- Textures industrielles : reproduisent des surfaces comme le métal, le béton, le verre dépoli ou la brique. Elles sont souvent associées à un style moderne ou urbain.
- Textures de tissu et de papier : imitent des matériaux comme le lin, la soie, le papier recyclé ou le cuir. Elles apportent une touche chaleureuse ou artisanale.
- Textures granuleuses et bruitées : ajoutent un effet de grain, de bruit visuel ou d’usure pour donner un style plus brut ou vintage.
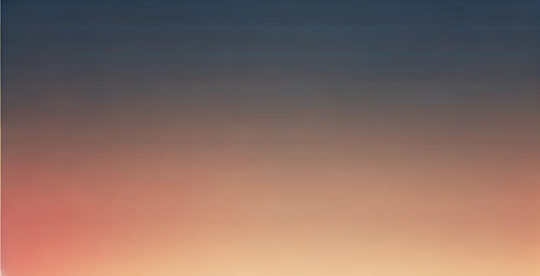
- Textures fluides et dégradées : utilisent des variations subtiles de couleurs pour créer des effets de fluidité, de lumière douce, ou des transitions apaisantes.
Les motifs

- Motifs géométriques : formes répétitives comme des cercles, des triangles, des chevrons ou des hexagones. Utilisés pour un effet moderne et structuré.
- Motifs floraux et végétaux : éléments inspirés de la nature, souvent utilisés pour des designs organiques et apaisants.
- Motifs abstraits : formes non figuratives et asymétriques, souvent colorées ou avec des effets de mouvement pour un rendu artistique et dynamique.
- Motifs ethniques et traditionnels : motifs inspirés de diverses cultures (comme les motifs marocains, japonais, ou aztèques) pour un effet authentique et culturel.
- Motifs rétro et vintage : inspirés de styles des années 50, 70 ou 80, avec des formes et couleurs emblématiques de ces époques.
Les dégradés ou effets de couleur

- Dégradés linéaires : transitions de couleurs en ligne droite, souvent du clair au foncé ou entre deux teintes.
- Dégradés radiaux : transitions circulaires de couleur, souvent utilisées comme arrière-plan pour un effet de profondeur.
- Dégradés multicolores : mélanges de plusieurs couleurs pour des effets vifs ou artistiques.
- Effets de flou et de transparence : effets de superposition floutée ou semi-transparente pour créer des contrastes doux et des jeux de profondeur.
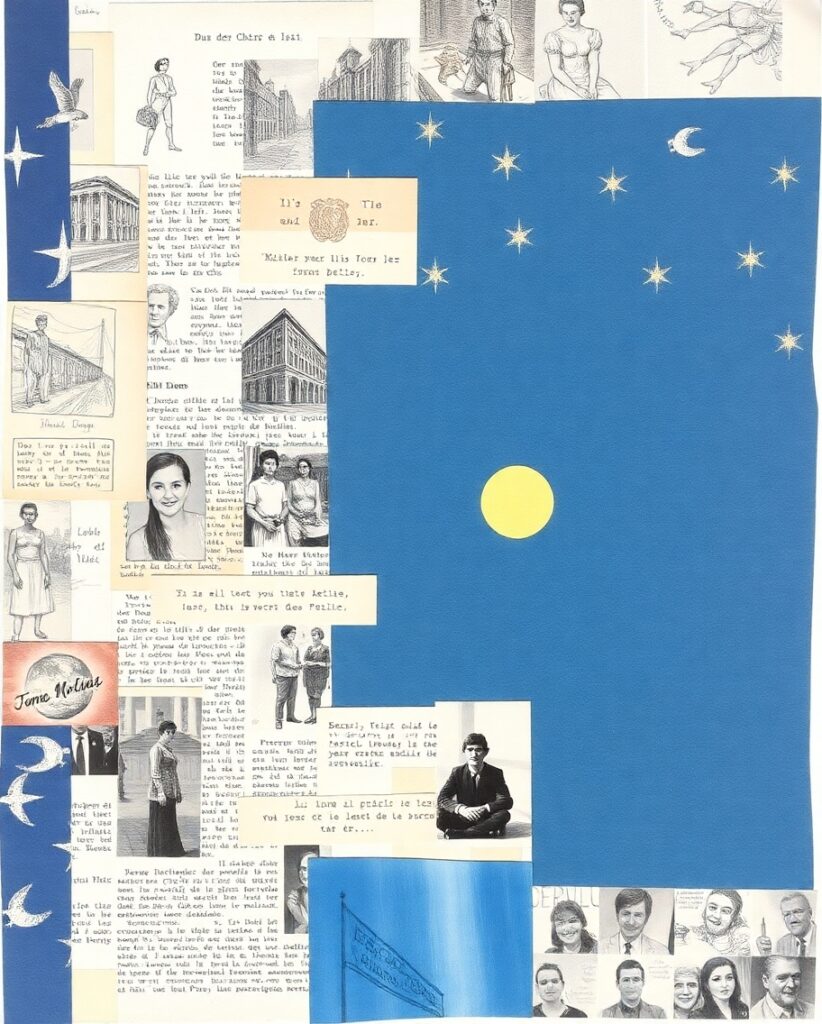
Les collages
Mélange de photos, dessins, et textures pour un effet unique.

Les illustrations animées
- GIF et animation : images animées pour attirer l’attention, idéales pour les sites interactifs.
- Vidéos
Les illustrations explicatives
- Diagrammes et schémas : représentations structurées, souvent simplifiées pour illustrer des processus ou des relations.
- Infographie : utilisation de graphiques et symboles pour transmettre des données de manière visuelle.
Les différents styles d’illustrations
Les styles peuvent être opposés en plusieurs catégories distinctes pour affiner le choix visuel.
Classique vs Moderne
- Classique : détails riches, formes traditionnelles, s’inspirant souvent de l’art ancien.
- Moderne : épuré, avec des formes géométriques, inspiré par le design contemporain.
Épuré vs Sophistiqué
- Épuré : minimaliste, se concentre sur l’essentiel avec peu de détails.
- Sophistiqué : détails complexes, textures, et éléments visuels riches.
Abstrait vs Réaliste
- Abstrait : formes stylisées, couleurs inhabituelles, souvent symbolique.
- Réaliste : représentation fidèle, détail proche de la réalité.
Figuratif vs Non-figuratif
- Figuratif : représente des objets ou des personnages reconnaissables.
- Non-figuratif : formes et couleurs sans sujet précis, souvent pour exprimer des concepts.
Cartoon vs Semi-réaliste vs Réaliste
- Cartoon : formes simplifiées, souvent expressives et colorées.
- Semi-réaliste : combinaison de traits réalistes avec des éléments stylisés.
- Réaliste : haut niveau de détail et de fidélité à la réalité.
Vintage vs Contemporain
- Vintage : rappelle les styles et techniques d’époques antérieures (rétro, années 50, 80).
- Contemporain : style actuel, inspiré par les tendances modernes.
Les couleurs des illustrations
Le choix des couleurs est un aspect central dans le style visuel d’une illustration et influence le ton général de l’image.
Noir et blanc vs Couleur
- Noir et blanc : contraste, minimalisme, souvent plus formel.
- Couleur : ajout de dynamisme et de personnalité.
Neutres vs Vives
- Neutres : gris, beiges, et blancs pour un rendu sobre.
- Vives : couleurs saturées pour attirer l’attention et dynamiser.
Claires vs Foncées
- Claires : apporte légèreté et ouverture, souvent moins agressif visuellement.
- Foncées : renforce le contraste, donne une impression de profondeur ou de mystère.
Palette monochromatique vs Polychromatique
- Monochromatique : une seule teinte avec variations, crée une harmonie visuelle.
- Polychromatique : plusieurs couleurs, pour plus de richesse et d’énergie.
Tons chauds vs Tons froids
- Chauds : rouges, oranges, jaunes pour une atmosphère conviviale et énergique.
- Froids : bleus, verts, violets pour un effet apaisant ou professionnel.
Bref,
Choisir la bonne illustration pour un site internet est bien plus qu’une simple décision esthétique ; c’est un choix stratégique qui impacte la perception de la marque, l’engagement des utilisateurs et l’efficacité de la communication visuelle. En explorant les différents types d’illustrations et leurs nuances – des dessins minimalistes aux habillages texturés – vous disposez désormais des clés pour comprendre et sélectionner les styles les mieux adaptés à votre projet.
Cependant, chaque site a ses particularités, et il est souvent complexe de trouver l’équilibre parfait entre fonctionnalité et créativité. Besoin d’aide pour déterminer quelles illustrations rendront votre site unique et captivant ? Contactez-nous pour discuter de vos besoins et trouver ensemble la meilleure solution.

Appelez Agnès Broc au 01 45 20 20 36 :
vous tomberez directement sur elle ou sur sa messagerie :
elle vous répondra gentiment ou vous rappellera rapidement.
Sinon, vous pouvez prendre rendez-vous avec elle ici,
afin qu’elle vous appelle au moment que vous aurez choisi.



